 Sketch Iconfont:谷歌Sketch字体图标管理插件最新版是一款帮助用户插入和管理字体图标的Sketch插件。Sketch Iconfont:谷歌Sketch字体图标管理插件最新版能够为交互和UI设计师节省很多时间成本,从而提高工作的效率,Sketch Iconfont:谷歌Sketch字体图标管理插件最新版是可以在 Sketch 中轻松插入和管理图标字体的插件。
Sketch Iconfont:谷歌Sketch字体图标管理插件最新版是一款帮助用户插入和管理字体图标的Sketch插件。Sketch Iconfont:谷歌Sketch字体图标管理插件最新版能够为交互和UI设计师节省很多时间成本,从而提高工作的效率,Sketch Iconfont:谷歌Sketch字体图标管理插件最新版是可以在 Sketch 中轻松插入和管理图标字体的插件。
背景介绍
关于Sketch
Photoshop和Sketch在日常的设计工作中都不是必不可少的,Photoshop设计界的老大哥、吃瓜群众眼中的ps,它是迄今为止世界上最畅销的图像处理编辑软件。Sketch设计界新晋新星,它是一款轻量、易用的矢量设计工具。UI设计为什么选择Sketch?一个比喻非常形象的告诉我们“在 PS 中设计 UI,就像你要切纸的时候本来只需要一把剪刀,但你拿到的却是一把链锯。”而且新的设计师上手PS比上手Sketch要难得多。另外,Sketch还有一个优势就是丰富的插件库,sketch强大的插件能够为交互和UI设计师节省很多时间成本,提高工作的效率。总之一句话Sketch让UI设计更加简单、高效,只可惜Sketch只能在Mac上使用。今天介绍的Sketch Iconfont就是其中一款Sketch插件。
关于icon
在日常的设计工作中,icon 是离不开的设计元素,通常会下载一些 icon 素材文件。当使用时,打开素材文件,然后把要使用的 icon 粘贴到 Sketch中。但是,当你有大量的 icon 素材时,想要管理和查找 icon 就变得十分困难了。Sketch Iconfont 可以帮我们很好来管理我们的 icon素材。
关于IconFont
在介绍这个插件之前,我们需要先了解一个概念,图标字体 (IconFont)。简单来说,就是将图标生成为字体文件,和平时使用的字体文件是一样的。IconFont 一般应用在前端开发当中,在 CSS3 中被引入,将图标当做文字显示,可以很大程度上解决图标显示以及屏幕适配的问题。目前也有很多成熟的 IconFont 可以供我们直接使用,当然你也可以自己制作 IconFont 来供自己使用。
Sketch Iconfont 就是可以在 Sketch 中轻松插入和管理图标字体的插件。安装好后,图标就以字体的形式输出至软件里,可编辑,可以转换成形状,如果你的sketch需要更新版本那么需要注意的是在更新前把图标字体导出字体包,sketch更新完后再安装导出的字体包以保留自定义字体。

安装说明
1、安装Sketch Iconfont
下载并解压文件
双击 iconfont.sketchplugin 完成安装
2、安装 Font Bundle
安装好 Sketch Iconfont 之后,你会发现这个插件还不能使用。既然是管理 IconFont 的插件,第一件事情就是要先安装 IconFont,然后才能进行管理。Plugin 的作者为了方便使用,提供了一个 Font Bundle, 里面包括了多个比较热门的 IconFont,安装后就可以使用了。
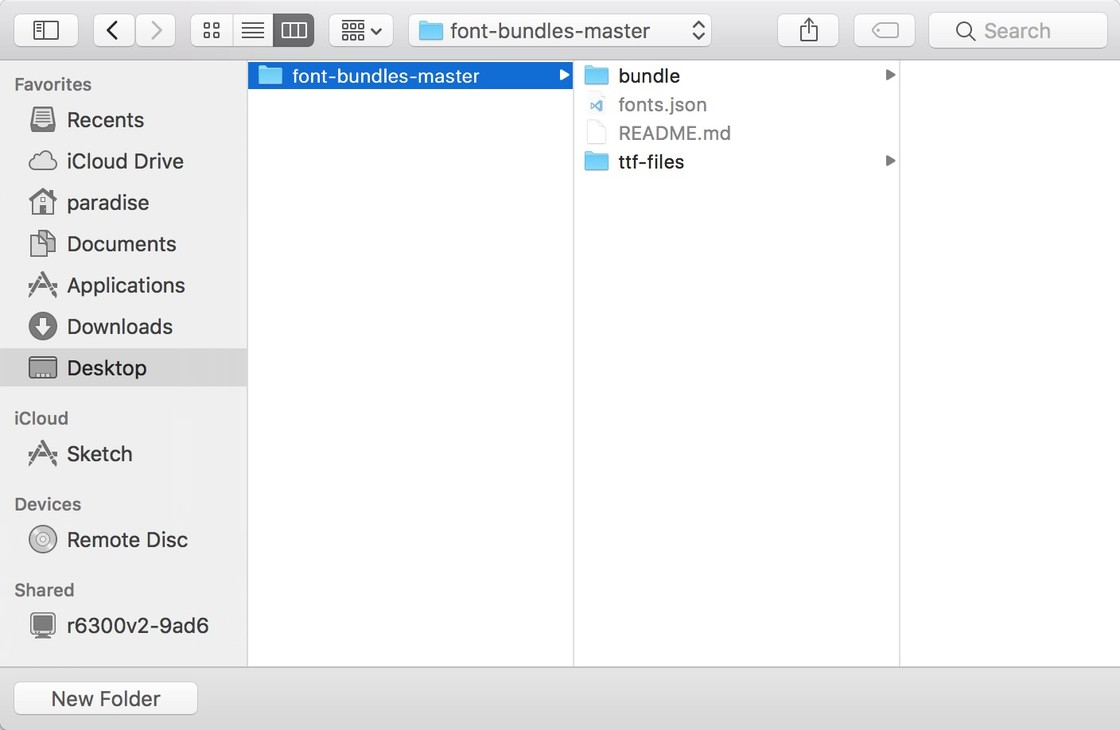
下载并解压: font-bundles-master.zip
打开 ttf-files 文件夹,依次安装里面的字体;
打开 Sketch,点击 Plugins -> Icon Font -> Install a Font-Bundle;
在弹出的对话框中,选择 font-bundles-master 文件夹,然后点击 Open;

现在就可以正式开始使用 Sketch Iconfont 了。
使用方法
一、插入 icon
打开 Sketch,点击 Plugins -> Icon Font -> Grid Insert 然后选中其中一个 IconFont,就可以看到这个 IconFont 所包含的所有 icon 了。点击一个需要的 icon,就插入到 Sketch 中了。可以通过搜索关键字,来找到自己想要的 icon。
点击 Plugins -> Icon Font -> All Insert,可以查看所有已经安装的 IconFont。
二、icon 转曲
通过 Sketch Iconfont 插入到 Sketch 中的 icon,此时是被当做文字对象来处理的,你可以更改文字的大小,来改变 icon 的大小,但是我们有时候,更多的是以一个矢量对象来处理 icon,此时就要进行转曲的操作。
方法1: 可以通过 Sketch 自带的命令进行转曲,选中要转曲的 icon,点击 Layer -> Convert to Outlines 或者点击快捷键 Shift + Command + O
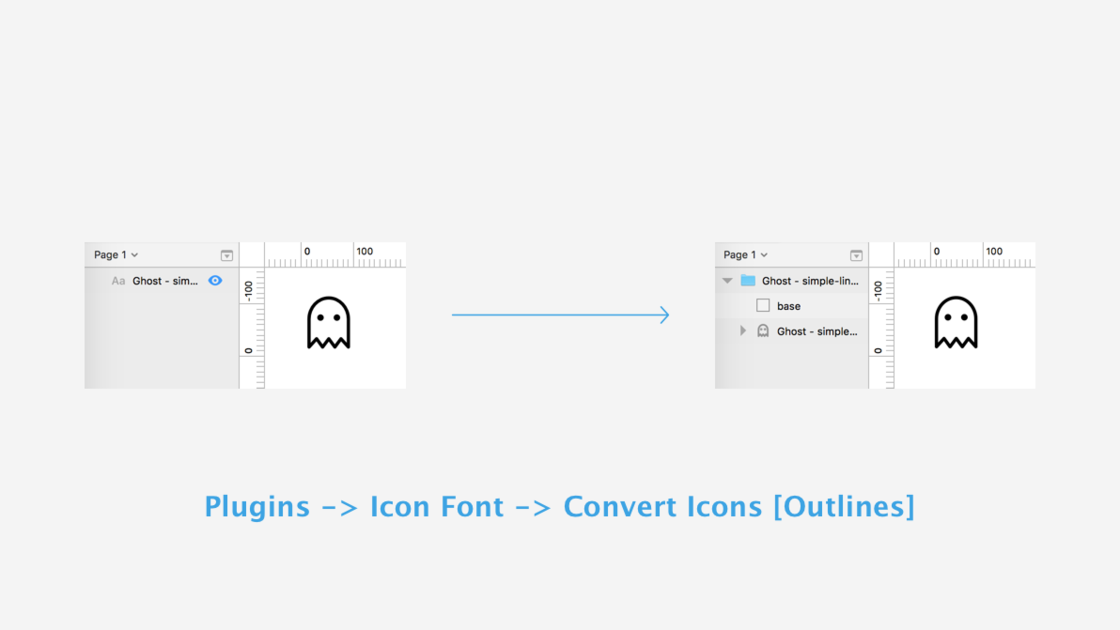
方法2: 可以使用 Sketch Iconfont 自带的命令进行转曲,选中要转曲的 icon,点击 Plugins -> Icon Font -> Convert Icons [Outlines]

三、制作自己的 IconFont
如果现成的 IconFont 无法满足我们的需求,我们可以自己制作 IconFont,将我们自己设计的 icon 或者收集的 icon 素材,都放到 Sketch Iconfont 来管理。Plugin 作者也提供了视频教程。
1、将需要制作成 IconFont 的 icon,导出为 SVG 格式的文件。
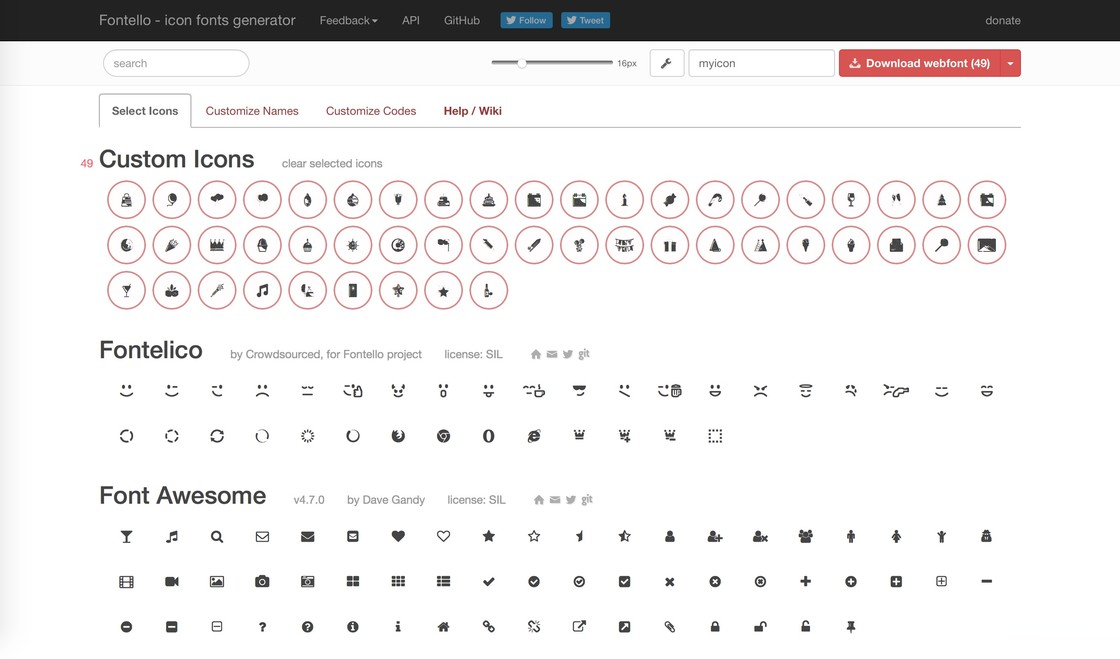
2、 访问 Fontello 网站,将导出的 SVG 格式的 icon,拖入到网站中。
3、 在网站最上面的 Custom Icons 的 tab 中,可以看到导入的 icon,选中自己需要的 icon,在右上角输入自己想要的 Font 名称,之后点击旁边的 Download webfont 按钮。

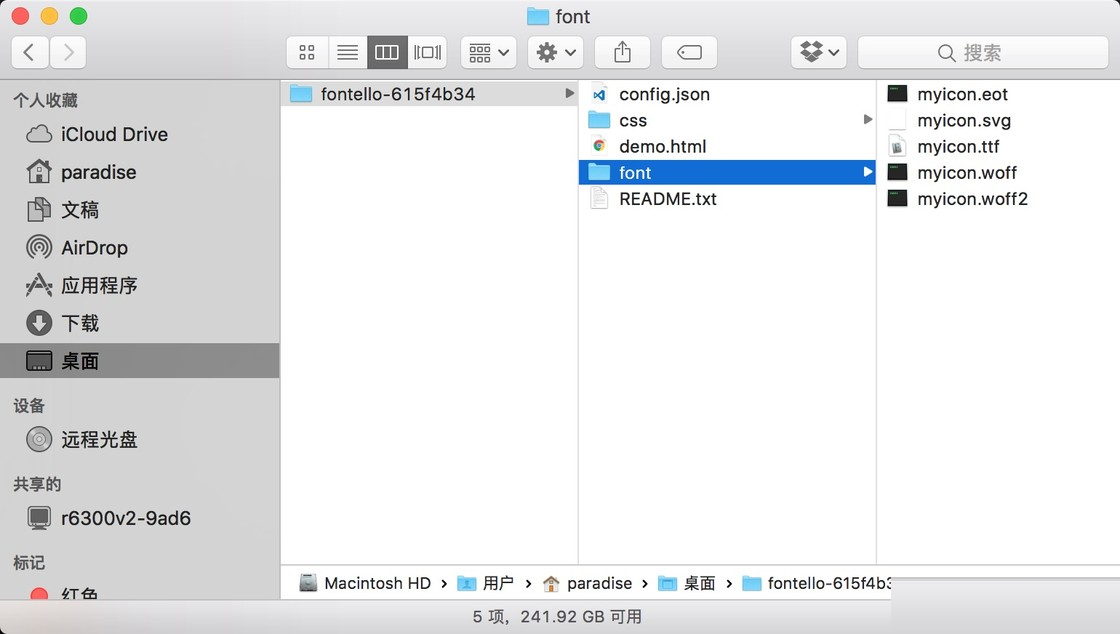
4、将下载下来的文件进行解压,打开 font 文件夹,安装 .ttf 后缀的字体到电脑中。

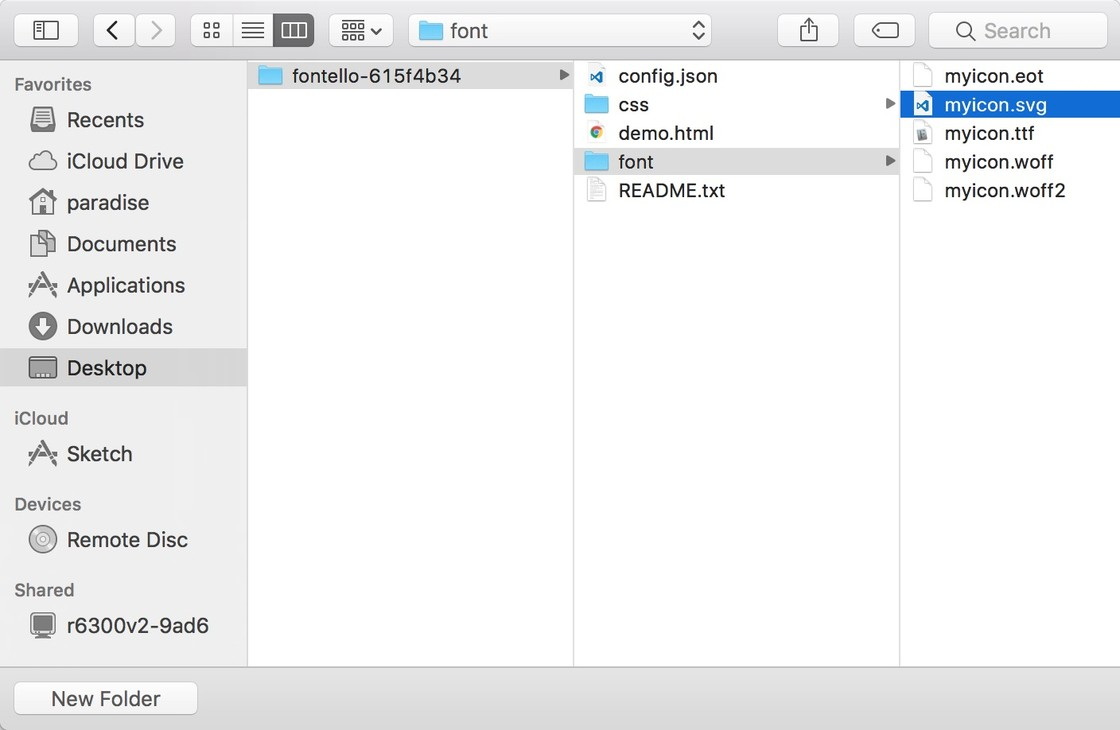
5、打开 Sketch ,点击 Plugins -> Icon Font -> Install / Remove -> Install a Font [SVG],在弹出的对话框中,选择 font 文件夹中的 .svg 后缀的文件,点击 Open。

现在,就可以通过 Sketch Iconfont 来插入你自己制作的 IconFont 了。
四、删除 IconFont
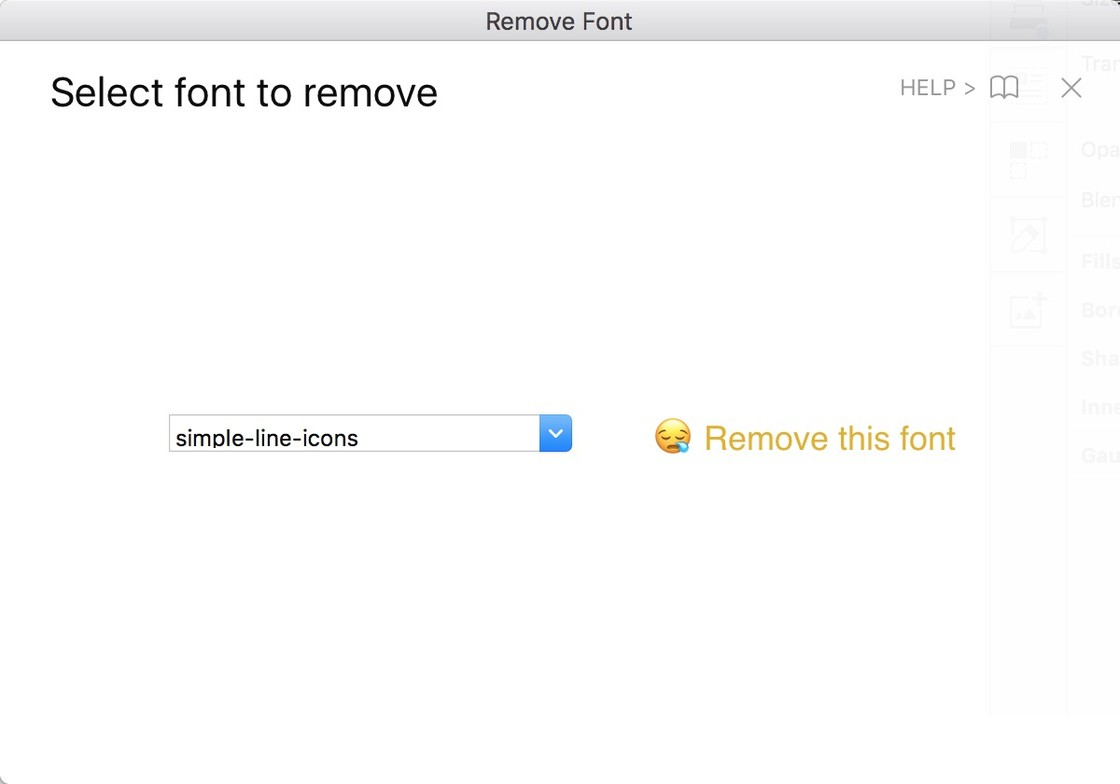
如果想要删除之前导入的 IconFont,点击 Plugins -> Icon Font -> Install / Remove -> Remove a Font,在弹出的对话框中,选择想要删除的 IconFont,点击 Remove this font,就可以删除了。

五、导出 Font Bundle
还记得我们安装过 Plugin 作者提供给我们的 Font Bundle 吗? Font Bundle 是为了方便同时导入多个 IconFont,而不用一个一个字体的导入。我们可以通过导出自己的 Font Bundle,来备份我们安装过的 IconFont,也可以分享给自己的小伙伴或者同事。
点击 Plugins -> Icon Font -> Install / Remove -> Export your Font Bundle,在弹出的对话框中,选择要导出 Font Bundle 的目录位置,点击 Open。

然后,将导出的 Font Bundle 文件夹,分享给需要的小伙伴就可以了,使用方法和上面提到安装 Plugin 作者提供的 Font Bundle 是一样的。
提醒:导出的 Font Bundle,是不包含字体文件的,记得从字体册中,将字体文件拷贝出来。否则安装了 Font Bundle,也是无法使用的。
Sketch Iconfont 通过 IconFont提供了一个很好的 icon 使用和管理的解决方案。不仅可以安装使用现有的 IconFont,也可以使用自己制作的 IconFont 。从而将之前 Sketch 的 icon 素材,都统一管理起来。通过导出 Font Bundle,还可以达到备份功能,或设计团队间的协作需求。
软件特别说明
免责声明:本软件只作学习交流使用,仅供个人研究,请勿用作商业用途,请在试用后24小时内删除,请支持正版!

 IE Tab插件 官方版 v15.1.24.1
IE Tab插件 官方版 v15.1.24.1
 NoScript 最新版 v11.0.30
NoScript 最新版 v11.0.30
 enounce myspeed premier 官方版 v5.5.3.430
enounce myspeed premier 官方版 v5.5.3.430
 亲查查 官方版 v2.6
亲查查 官方版 v2.6
 淘宝千里眼插件 v1.1.3
淘宝千里眼插件 v1.1.3
 谷歌Lofter图片下载助手插件 v1.1.0
谷歌Lofter图片下载助手插件 v1.1.0






























