Hbuilder MAC版是一款简单实用的网页开发制作软件,Hbuilder
MAC最新版主要用于开发html、js和css,同时配合HTML的后端脚本语言如php、jsp也可以适用,Hbuilder
MAC版追求无鼠标的极速操作,不管是敲代码的快捷设定,还是操作功能的快捷设定,都融入了效率第一的设计思想。
Hbuilder MAC版是一款简单实用的网页开发制作软件,Hbuilder
MAC最新版主要用于开发html、js和css,同时配合HTML的后端脚本语言如php、jsp也可以适用,Hbuilder
MAC版追求无鼠标的极速操作,不管是敲代码的快捷设定,还是操作功能的快捷设定,都融入了效率第一的设计思想。
{mac1}
软件介绍
Hbuilder Mac版是DCloud推出的一款支持HTML5的Web开发IDE,Hbuilder Mac版最大的优势就是快,通过完整的语法提示和代码输入法、代码块及很多配套,HBuilder能大幅提升HTML、js、css的开发效率”。HBuilder里预置了一个hello HBuilder的工程,用户在敲了几十行代码后会发现,HBuilder比其他开发工具至少快5倍。

软件特点
编码比其他工具快5倍够不够?对极客而言,追求快,没有止境!
代码输入法:按下数字快速选择候选项
可编程代码块:一个代码块,少敲50个按键
内置emmet:tab一下生成一串代码
无死角提示:除了语法,还能提示ID、Class、图片、链接、字体…

跳转助手、选择助手,不用鼠标,手不离键盘
多种语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
边改边看:一边写代码,一边看效果
强悍的转到定义和一键搜索
这里还有最全的语法库、最全的语法浏览器兼容库

常见问题
Q:什么叫滚动条信息点?
A: 当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。
Q:怎么才能快速掌握HBuilder开发技巧?
A: 软件自带HelloHBuilder项目,该项目为教程项目(如果不小心删除了不要担心,可以在新建WEB项目时,使用HelloHBuilder模板新建出来),按照项目中的lesson1.txt中的快捷键敲一遍即可快速掌握HBuilder快速开发技巧。
Q:什么是HTML5+?
A: HTML5+规范是基于HTML5的扩展规范,用于弥补HTML5和原生应用功能之间的差距。HTML5+规范是一个开放的规范,在W3C中国的指导下,由HTML5中国产业联盟运作,所有规范都是面向开发者的,开发者提需求、开发者评审实现方案、开发者投票选定规范。
软件特色
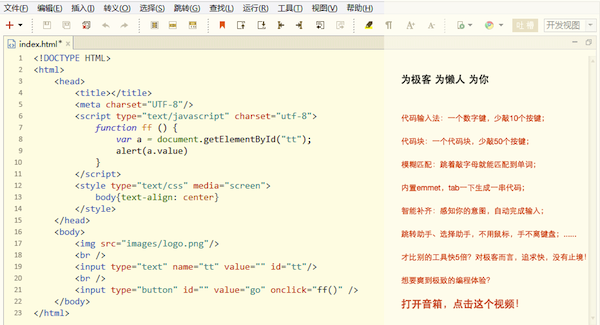
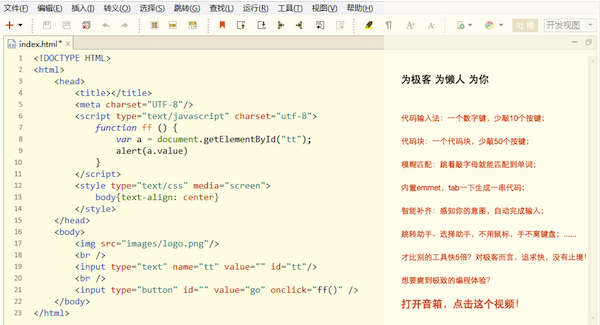
在HBuilder里预置了一个hello HBuilder的工程,用户敲这几十行代码后会发现,HBuilder比其他开发工具至少快5倍。
HBuilder的生态系统可能是最丰富的Web IDE生态系统,因为它同时兼容Eclipse插件和Ruby Bundle。SVN、git、ftp、PHP、less等各种技术都有Eclipse插件。
功能介绍
强大的语法提示HBuilder,使得开发者可以准确、高效的编写HTML5代码。HBuilder的语法提示比很多国外IDE还要好,而且还全免费。
最快的开发工具
代码输入法的创新、代码块的优化、emmet的集成、快捷键语法设计、无鼠标操作。
环保健康的主题设计
设计了绿柔主题以保护开发者的视力健康。
App开发及部署
移动App开发也是HBuilder的优势,Run in device真机调试、打包发行这些功能并非普通的HTML4开发工具会涉及的。
安装步骤
一、在本站下载最新版的HBuilder安装包,双击打开。

二、软件就安装好啦。
使用技巧
Q:什么叫滚动条信息点?
A:当代码中有重要的标记出现时,会生成滚动条信息点,在滚动条右侧出现颜色各异的点。点击这些点或使用跳转到下一个信息点功能,可以快速到达这些代码处。如下标记会生成信息点:书签、任务、错误提示。

Q:怎么实现代码追踪?
A:在编辑代码时经常会出现需要跳转到引用文件或者变量定义的地方,HBuilder提供了一个非常好用的代码追踪功能,只需要按住Ctrl+鼠标左键即可实现追踪。
Q:输入small不提示,语法库是不是不全?
A:代码块是否提示,取决于是否设置了这个代码块,代码块是可自定义的。默认没有预置small代码块,你也可以在代码块弹出界面点右下角的编辑图标,进行代码块的补充修改。另外可以使用emmet(ZenCoding)语法,这个没有提示,但敲完small,按tab,就会自动生成标签。emmet是一种前端公开技术,网上教程很多。
Q:为什么有时候我输入代码块的名称,却没有出现想要的代码块?
A:代码块的显示名称和激活字符是不同的,查看激活字符请在激活代码助手后选择代码块,看右边信息栏的详情
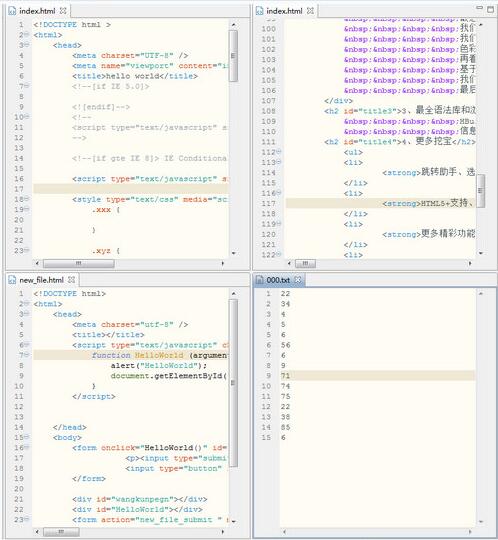
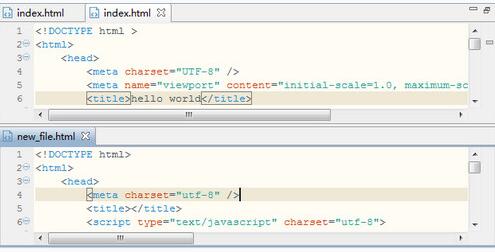
Q:编辑器怎么实现分栏?A:HBuilder编辑器分栏功能可以实现左右分栏和上下分栏以及组合分栏。
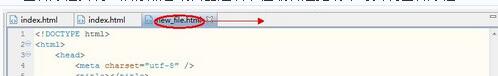
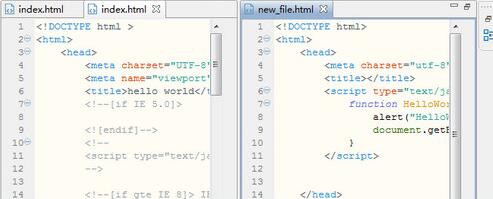
1、左右分栏实现:鼠标点着编辑器选项卡往最右边拖动即可实现左右分栏

左右分栏实现效果:

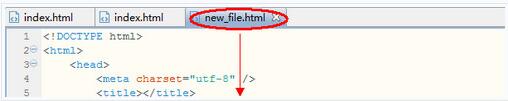
2、上下分栏实现:鼠标点着编辑器选项卡往最下边拖动即可实现上下分栏

上下分栏实现效果:;

3、组合分栏实现:组合分栏就是即有的文件向下拖动,有的文件向右拖动,下面给出一个效果图,感兴趣的话您可以拖个试试: