有些网友可能还不知道AI制作救生圈图标的基础操作,下面就是小编带来的AI制作救生圈图标的方法,赶紧来看一下吧,相信对大家一定会有所帮助哦。
AI制作救生圈图标的基础操作

1、画一个正圆,填充:红色(R=190 G=28 G=35),描边:无
2、右键选择【变换】——缩放,弹出【比例缩放】窗口:等比:输入75%,点击【复制】
3、全选,切换到【路径查找器】面板,点击【分割】。将中间的去除
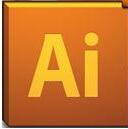
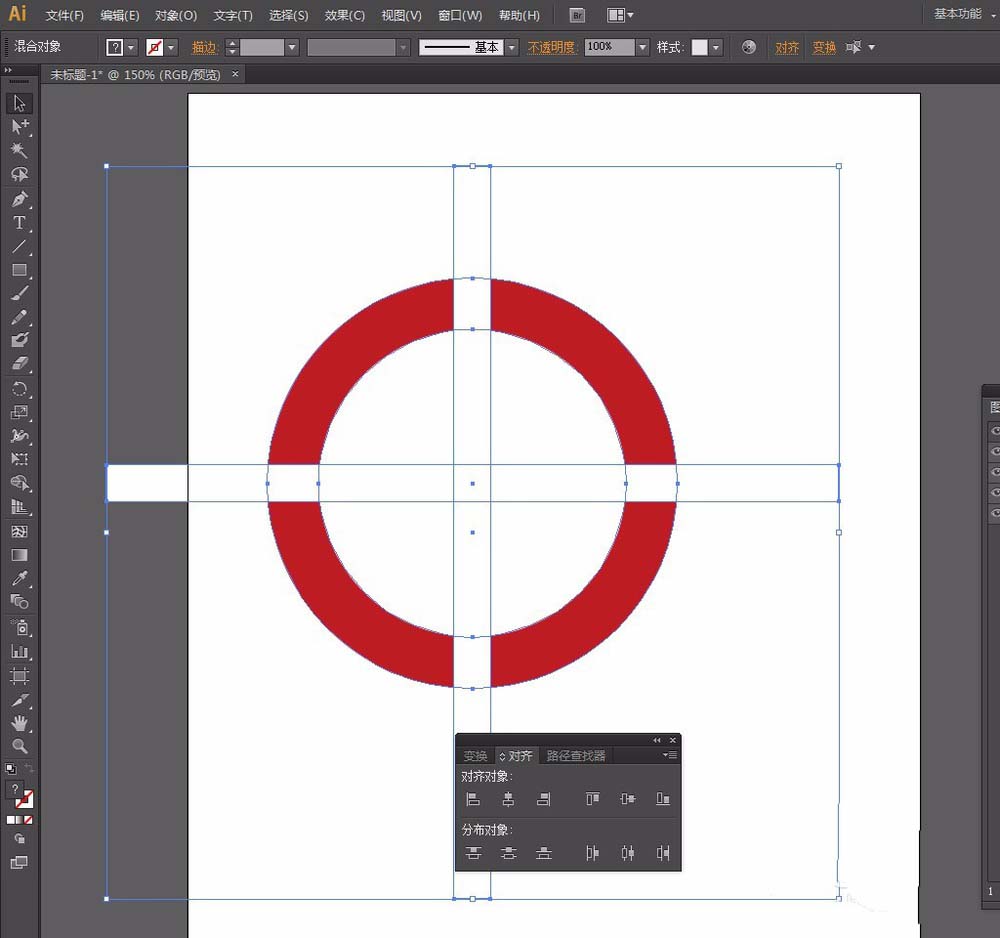
4、绘制一个25*500pt的矩形(根据圆的大小调整矩形大小),填充:白,描边:无,按CTRL+C复制,按CTRL+F粘贴在前面复制一个矩形副本。然后2个矩形分别和圆对齐,如图1所示。对齐后顺时针旋转45度角


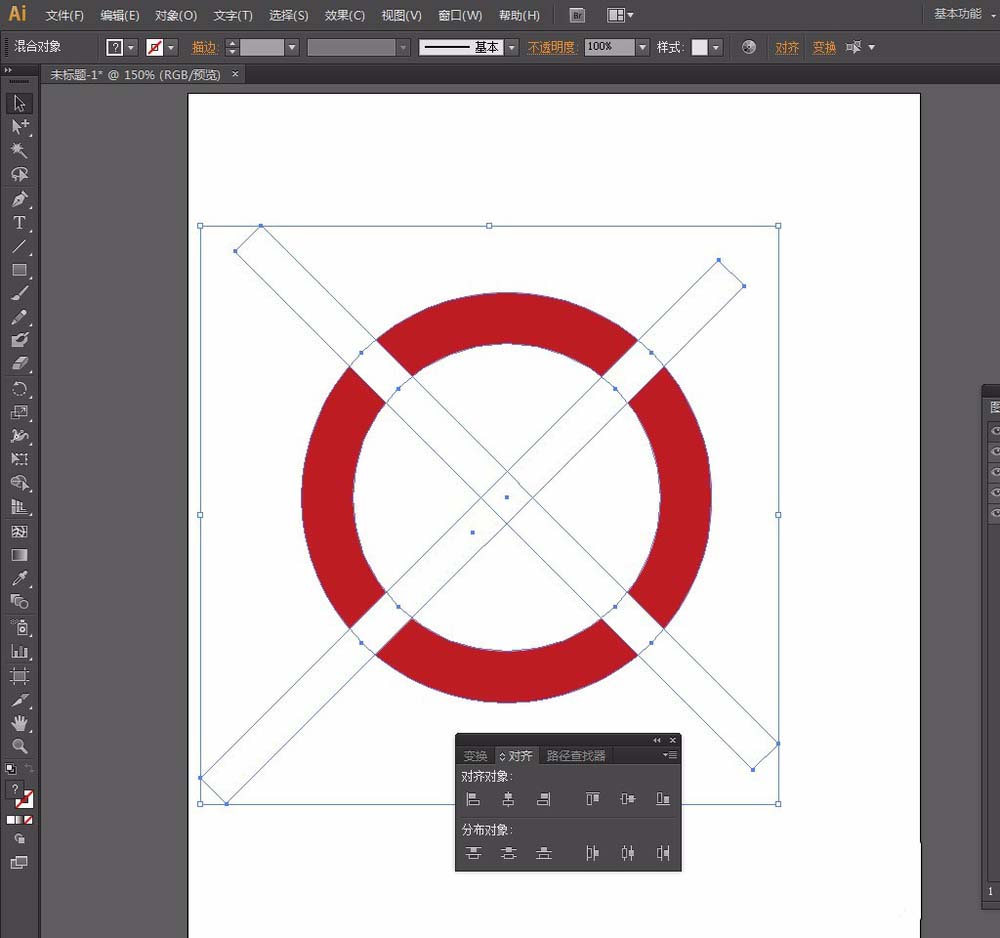
5、选中所有对象,切换到【路径查找器】面板,点击【分割】。将不需要的全部删除,只余下左1/4圆和白色部分。
6、为了使接下来操作红色部分时,白色部分不受干扰。所以我们切换到【图层】面板,在白色部分相应图层前点击锁定图标,锁定该图层。

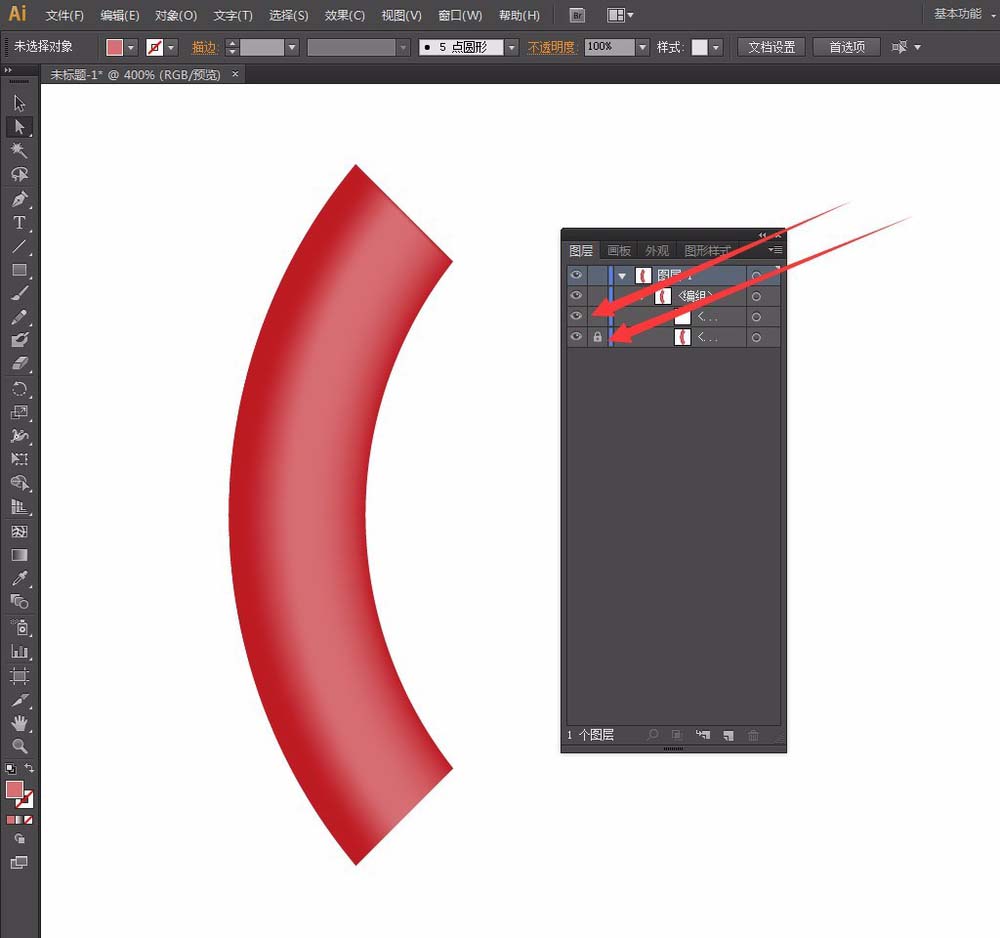
7、选择【网格工具】,在红色1/4圆上添加网格线。使用【直接选择工具】点一下网格线的结束点,会出现方向线,然后调整方向线,使网格线与形状平行。
8、使用【直接选择工具】同时选中如图所示的4个网格点,然后填充亮红色(R=214 G=111 B=115)。
9、切换到【图层】面板,解锁原白色部分图层,锁定红色1/4圆图层,开始对白色胶带添加网格线。

10、按照第7步相同的方法。使用【网格工具】添加网格线,添加不同的灰。
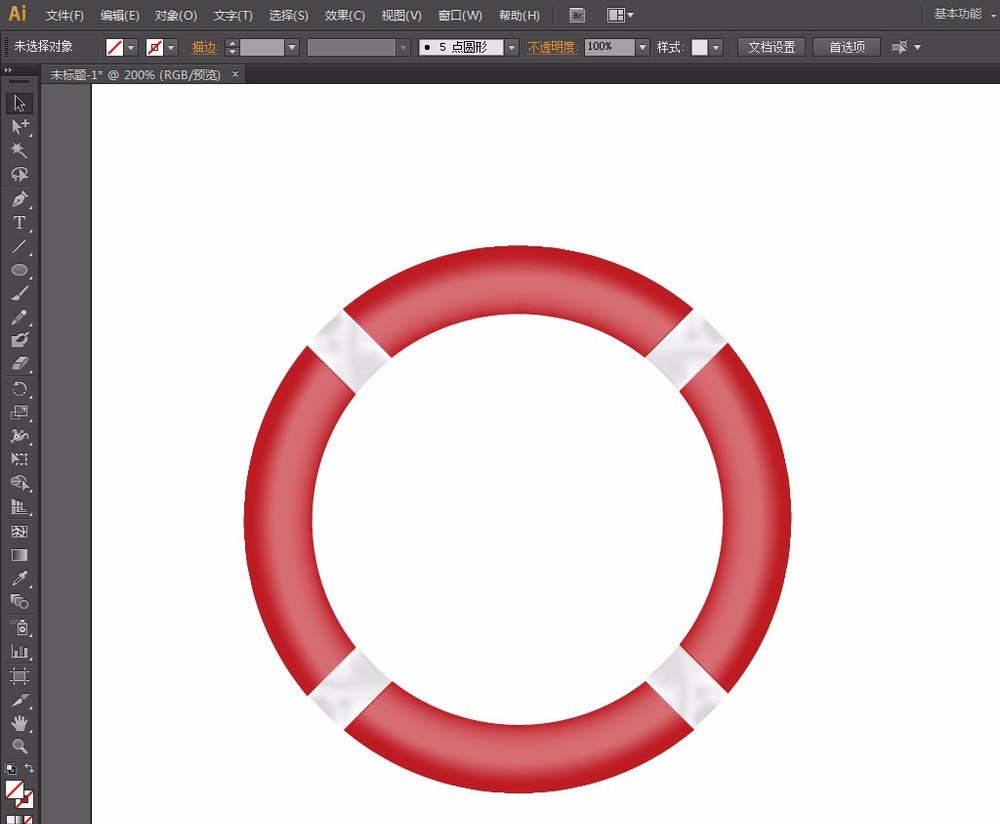
11、同时选中1/4红圆和白色胶带编组,使用【旋转工具】,并且按住ALT+SHIFT键复制旋转,得到如图形状。

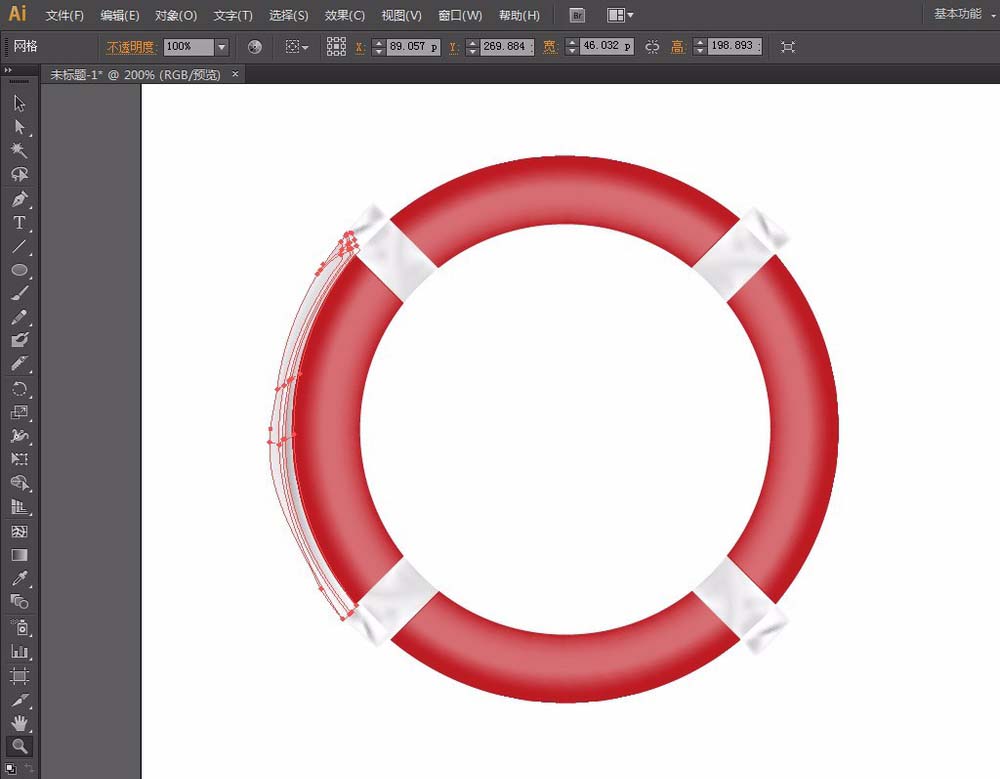
12、画束缚带。用【钢笔工具】画一个小矩形,然后使用【网格工具】添加网格线,添加不同的灰。4个角都画这样的小矩形
13、画一个正圆,大小比救生圈大一些。描边:10pt,填色:无,执行【对象】菜单——路径——轮廓化描边
14、使用【刻刀工具】在1/4处切割,删除多余的部分。
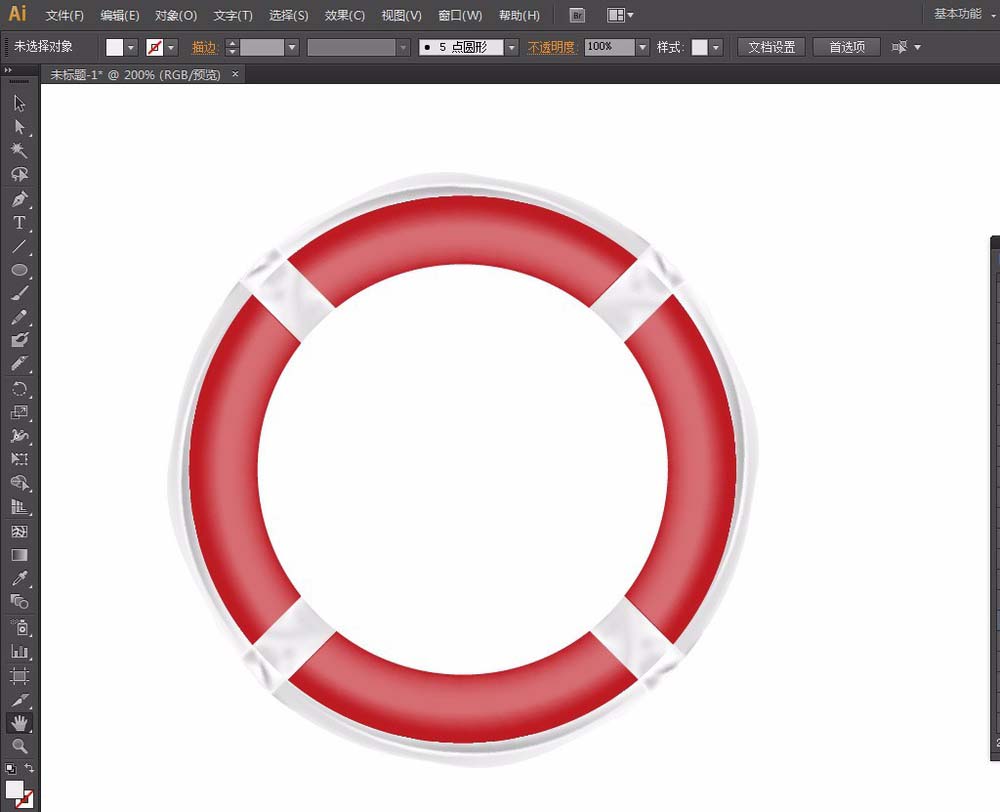
15、填充白色,使用【网格工具】添加网格线,添加不同的灰。并且置于底层,和前面一样,旋转调整位置得到如图2。然后使用【直接选择工具】调整添加的绳索网格线、小矩形网格线(束缚带),尽量调到最佳状态。


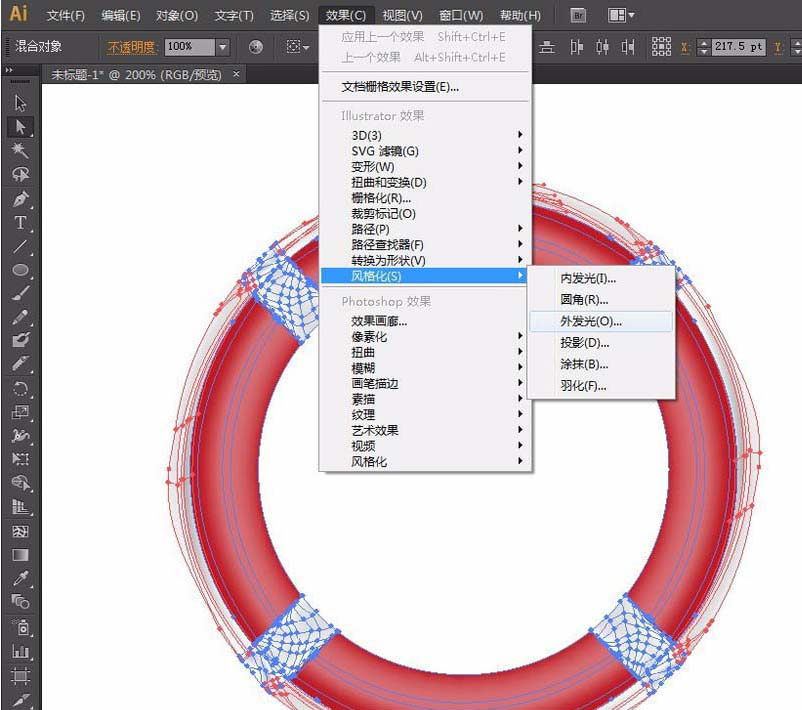
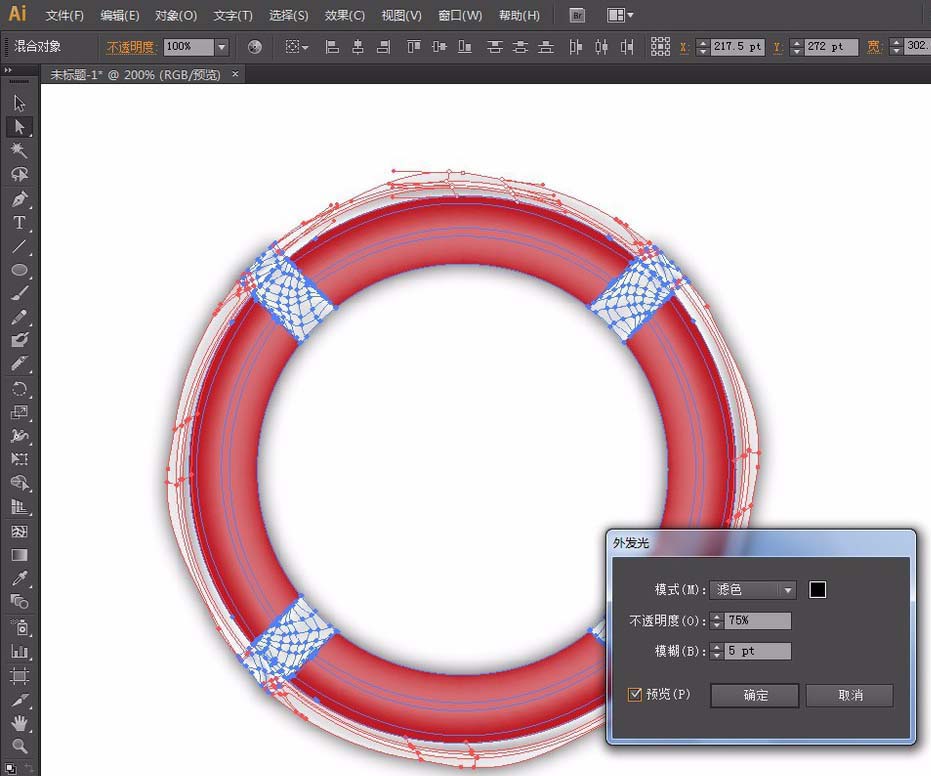
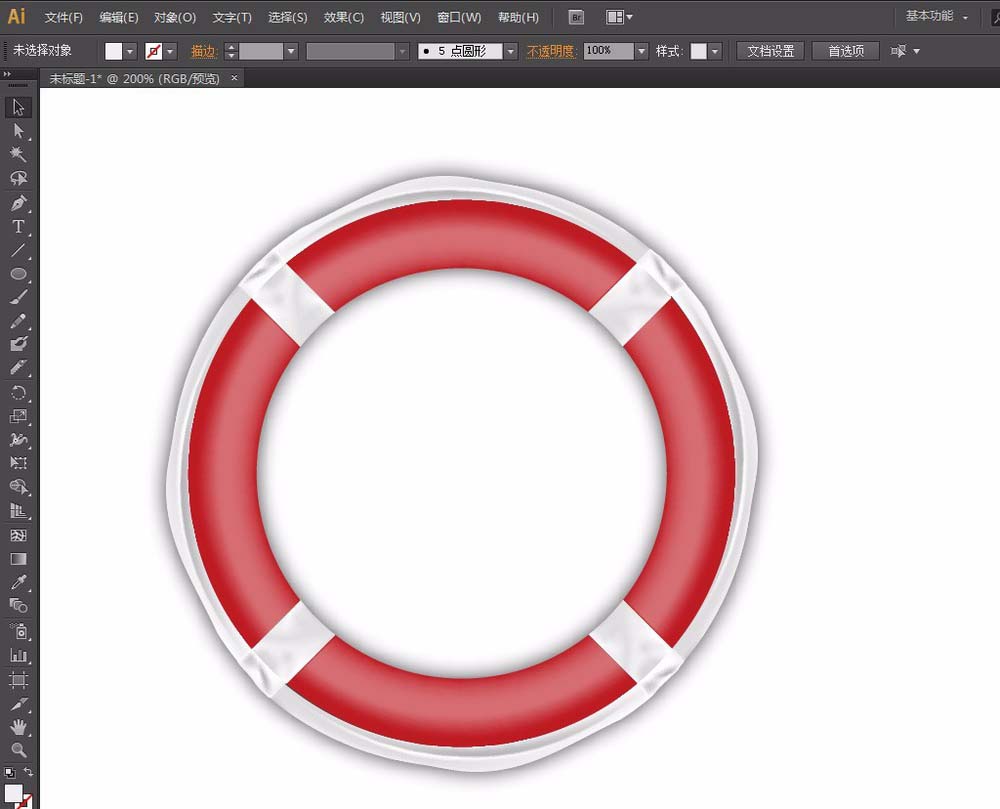
16、全部选中按CTRL+G编组,执行【效果】菜单——风格化——外发光。弹出【外发光】窗口,直接确定。到此,作品大功造成。



各位小伙伴们,看完上面的精彩内容,都清楚AI制作救生圈图标的基础操作了吧!