AxureRP Pro for Mac是设计行业中常常使用的交互原型设计工具。AxureRP Pro for
Mac官方版可以高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版等。AxureRP Pro for
Mac还能更清晰呈现具有丰富交互功能的移动和桌面原型,以及针对您的业务解决方案的全面文档。
AxureRP Pro for Mac是设计行业中常常使用的交互原型设计工具。AxureRP Pro for
Mac官方版可以高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML模版等。AxureRP Pro for
Mac还能更清晰呈现具有丰富交互功能的移动和桌面原型,以及针对您的业务解决方案的全面文档。
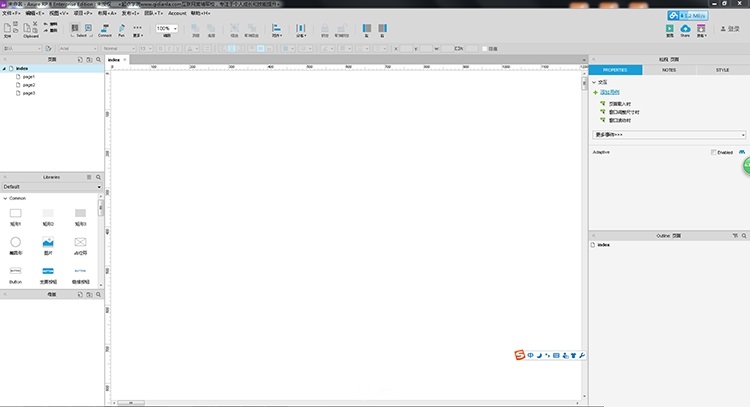
{mac2}
软件功能
更流畅的交互设计
新的交互构建器已经过全面重新设计和优化,易于使用。 从基本设置到复杂的中继器、函数、条件流,可以在更短的时间内以更少的点击次数将你的原型变为现实。
展示原型全貌
使用新的原型播放器以最佳方式展示您的作品,Axure RP 9.0针对最新的浏览器进行了优化,并针对工作流程进行了设计。 能更清晰呈现具有丰富交互功能的移动和桌面原型,以及针对您的业务解决方案的全面文档。
您的项目需要的保真度
快速创建带有框,占位符,形状和文本的精美线框。当您准备进行更多视觉修饰时,可以添加颜色,渐变和半透明填充,导入图像,使用网格和辅助线进行精确放置,或者使用许多其他工具来帮助您以合适的保真度工作。
从点击到条件和滑动
使用条件逻辑,动态内容,动画,拖放和计算,创建简单的点击型模型或功能强大的丰富原型。您不一定总是需要它,但是当您这样做时,很高兴可以将您的设计提升到一个新水平,以进行自己的评估,客户反馈或用户测试。
生成HTML文件或发布到Axure Share
单击一个按钮,Axure RP将您的设计生成为HTML和Java原型,可以在IE,Firefox,Safari或Chrome中查看。利益相关者,开发人员和测试人员无需安装Axure RP或播放器即可查看原型并与之交互。将原型发布到网络驱动器,Web服务器或Axure Share进行共享。
对于有进取心的人
使用自定义页眉,页脚,标题页和标题样式创建Word模板。从单列或两列布局中选择。配置屏幕快照,注释和页面注释的顺序。然后,单击按钮以在更新设计时随时随地生成自定义规范。
使用团队项目与项目中的其他团队成员同时工作。使用共享的网络驱动器或SVN服务器进行远程访问。保留每次更改的历史记录,并带有注释。每次需要查看项目的早期版本时,请导出项目的先前版本。

软件特色
强大的原型,无需编码,使用条件逻辑,动态内容,动画,数学函数和数据驱动的交互创建简单的点击图或功能强大的丰富原型,无需编写任何代码。单击一个按钮即可分享,Axure RP 9 Pro Mac版将您的图表和原型发布到云端或本地的Axure Share。只需发送一个链接(和密码),其他人就可以在浏览器中查看您的项目。在移动设备上,使用适用于iOS和Android的浏览器或Axure Share App。
文档创建流程图,线框,模型,用户旅程,角色,创意板等。从内置或自定义库中快速拖放元素以创建图表。然后,使用填充,渐变,线条样式和文本格式设置样式。注释您的图表和原型以指定功能,跟 踪任务或存储项目信息。将您的笔记整理到不同的受众群体的不同字段中。选择要在HTML中或在包含屏幕截图的自动生成的Word文档中显示哪些注释。
软件优势
1、变量的种类:
全局变量:可以在整个原型的任意位置调用和修改。
局部变量:仅作用于某一事件的某一动作内。
自定义变量:自行新建的全局变量。
2、axure函数
特殊变量:特殊变量其实是软件自带的函数,就像excel中的函数一样,可以调用获得一些特定的值。
功能:除了运算符之外的三个函数,可以对变量进行进一步操作以获取需要的值。比如:截取变量字符串中的某一段或者计算变量字符串的长度。
3、特殊变量的使用
使用时我们只需要点击选择相应的变量或直接输入[[变量名称]],再通过不同的表达式就能得到我们要的效果。比如我们想在文本框内显示当前的日期(yy-mm-dd格式),就可以通过下面的表达式实现:[[Year]]-[[Month]]-[[Day]]
4、函数的使用
功能中的函数都是通过“变量名.函数名(参数)”来实现:
例1:截取变量“页面名称”中的前三个字符
[[PageName.substring(0, 3)]]
例2:获取页面名称字符的长度
[[PageName.length]]
例3:将变量转换成小数点后保留两位的数值
[[自定义变量名.toFixed(2)]]
5、变量的使用情景
1)记录登录状态;
2)显示编辑框还能输入多少汉字;
3)滚动条的实现;
4)根据不同的变量跳转至不同的页面